Check Internet Speed
Sponsored Link:
Embed Free Speed Check service to your website
You can easily put Free Speed Check service into any page of your website by using our customizable provided script.
For the most simple use case, just put the following code in your webpage at any position you want:
<link rel="stylesheet" href="https://www.freespeedcheck.net/Embed/freespeedcheck/default.min.css" />
<div id="free-speed-check"><p><a target="_blank" href="https://www.freespeedcheck.net/">Free Speed Check</a></p></div>
<script src="https://www.freespeedcheck.net/Embed/freespeedcheck/speed.min.js"></script>
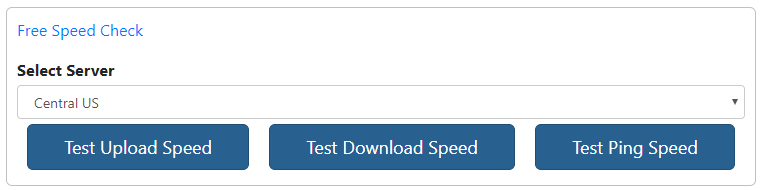
Our script will automatically insert the UI needed. You can check out our demo page here.

Sponsored Link:
Customization:
If you want some UI change, you can put the CSS codes in by yourself instead of using our default.min.css. The CSS components are:
#free-speed-check- The container/panel that contains every other components.
.speed-label-select-server- The
labelfor choosing server. .speed-server-select- The server
select. .speed-panel-buttons- The panel that contains the feature buttons.
.speed-button- The common class for all feature
buttons. .speed-button-download- The download test
button. .speed-button-upload- The upload test
button. .speed-button-ping- The ping test
button.